Building a Web Blueprint
The key to kicking off a web design project is having a plan in place from what pages we’re creating down to what information is collected in your contact form. This is where we start.
The Basics
Building a website can be daunting. Thinking big picture is a great way to start to make it easier to select details later on. We kick off by addressing the goals. What is the purpose of the site? What do we want site visitors to do? We break down these goals to sort out the purpose of each pages and eventually our call-to-actions.
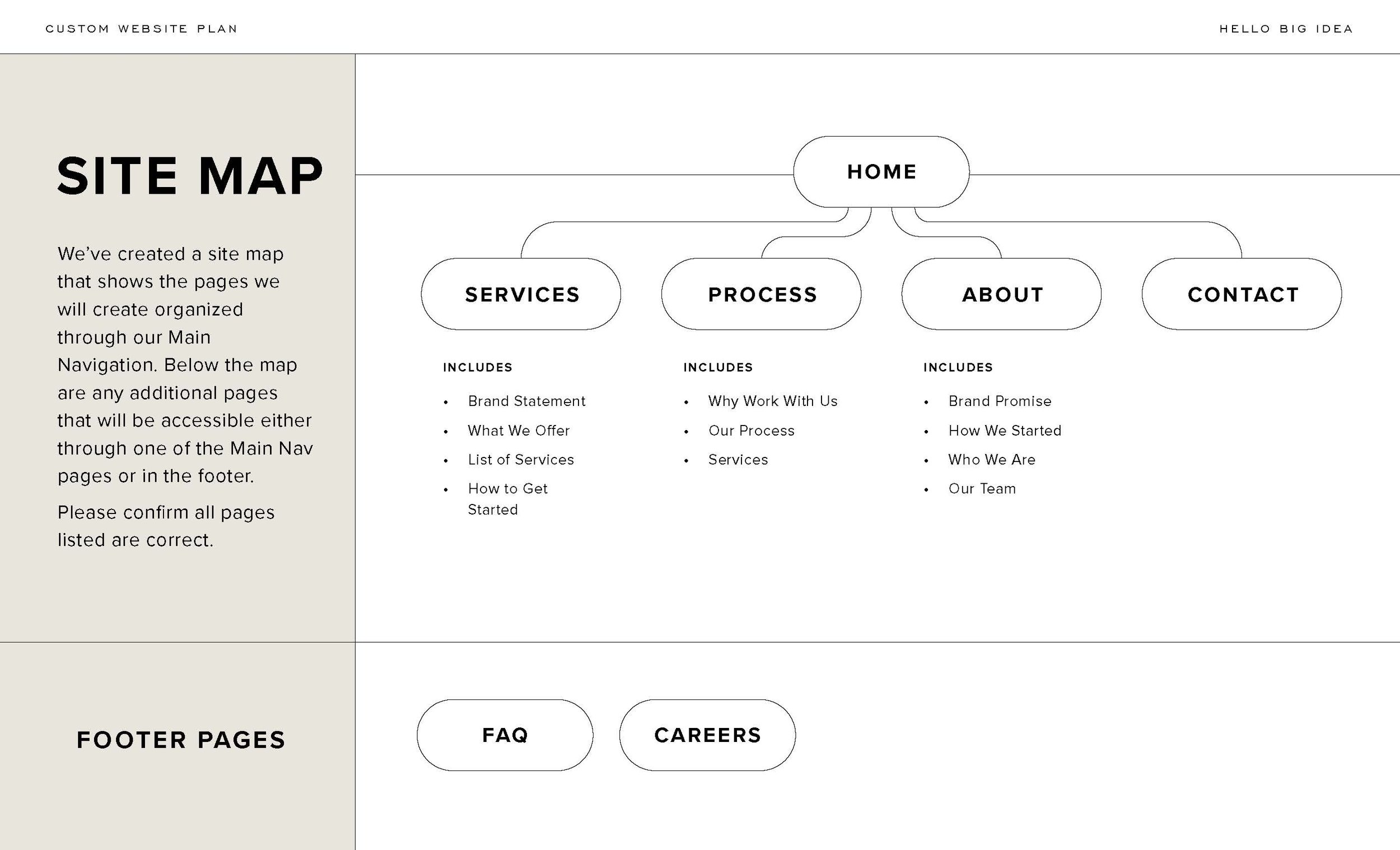
After we’ve figured out our goals, we can align our site map. We’ll map out all the pages and what each page includes. This is where we place any specific requests or content from the client as well. Forms, blogs, galleries. Anything we know should be on the site.
Sorting out who the audience is will lead how we write copy. Knowing who we’re talking to helps us develop how we want to talk to them. What is our tone? Are we casual and friendly or professional and informative? We then can write our copy as well as establish a set of call-to-actions that fit the brand.
Now something that can really make or break a site: photography. We’ll align expectations for site photography. What is the client providing? What kind of stock photography will we be using? Our goal is to always get photo assets before we build so we can utilize the final photo selections in our original design. Even if the design wouldn’t change, using placeholder photography can really alter first impressions. Using the real photography gives the site a more complete feel.
The Fancy Stuff
We use what we call “site extras” to enhance the site build. We add in integrations and plugins to create unique user experiences custom to the brand. With these additional pieces, we can streamline the process from site visitors to customer.
We’ll use site integrations to connect all parts of the client’s business to your website for simplified processes. From scheduling software to social media feeds, we’ll plan out any integrations the client has specifically asked for as well as our team’s recommendations.
Site databases are how we organize any information needed on the site. This could be a blog, event calendar, employee directory, anything that is a large collection of information that needs to be easily sortable and organized. This also allows us to be able to pull and place the information anywhere on the site without having to rebuild.
This is where we not only propose integrations and databases, but also collect the information needed for creating them. We’re going to add an email newsletter? Let’s get the client’s login information so we can connect it. Adding a blog to the site? We’ll request at least one blog post to create a template from. The more of this information we have when we go into the build, the further we can get in the site.
If needed, this is when we’d lay out any eCommerce needs. Like anything else on the site, we want as much information up front as possible. How many products? What information is needed for each product? Is there product photography already? Not only do we need to sort out the storefront, but we also need to plan the backend. Everything from taxes and shipping to email and customer notifications.
Overall, the purpose of our website blueprint is to be as prepared as possible going into our site build from general expectations from the client to assets requested. Once we’ve got approval from the client on our plans as well as collected anything we’ve asked for, we’re ready to move on to the best part of our job - the design.